Der Bedarf an responsivem Webdesign ist unvermeidlich, und es gibt einige offensichtliche Möglichkeiten, dies zu erreichen, während man sich auf die React JS-Entwicklung verlässt.
Die Idee der Reaktionsfähigkeit ist als der Ansatz definiert, bei dem Design und Entwicklung auf die Umgebung und das Verhalten des Benutzers basierend auf Plattform, Ausrichtung und Bildschirmgröße reagieren sollten.
Damit Sie die Bedeutung besser verstehen, bedenken Sie, dass rund 88 % aller Verbraucher weltweit angegeben haben, dass sie mehrere Geräte gleichzeitig verwenden, um Ihre Produkte oder Dienstleistungen anzusehen.
In diesem Artikel erhalten Sie einen Einblick, wie Sie Ihr React JS-Webdesign mithilfe von Flexbox und Media Queries responsive gestalten können. Lesen Sie also bis zum Ende weiter, um Ihren Entwicklungsansatz auf die nächste Stufe zu heben.
Wie verwende ich Flexbox zum Erstellen von Responsive React JS-Webdesign?
UI-Ingenieure sind nun daran interessiert, der Website eine ganz neue Palette an responsiven Designs und Funktionen hinzuzufügen. Und dabei haben sich CSS-Konzepte als durchaus hilfreich erwiesen.
Unter diesen ist Flexbox eines der wichtigsten Konzepte, die Entwickler zum Entwerfen der Website verwenden, wobei die Reaktionsfähigkeit im Vordergrund steht.
Flexbox ermöglicht es Ihrer Web-App, eine erstaunliche Benutzeroberfläche zu erhalten und ansprechender zu sein, um ein besseres Benutzererlebnis zu erzielen.
Was ist Flexbox?
Flexbox ähnelt eher einem eindimensionalen Layoutmodell, das bei der Organisation mehrerer Seitenelemente und der einfachen Entwicklung responsiver Webseiten hilfreich ist. Mit anderen Worten: Flexbox wird für die Erstellung spalten- oder zeilenbasierter Achsenlayouts sehr bevorzugt.
Es wird oft bevorzugt, die Gegenstände in die eine oder andere Richtung anzuordnen. Wenn Sie ein Layout für Ihre Artikel erstellen, sollten Sie die Möglichkeit haben, die Abmessungen und Abstände derselben zu steuern. Die Vorteile der Verwendung von Flexbox sind wie folgt:
- Sie können die Gegenstände in nahezu jeder Fließrichtung ablegen.
- Die Artikel können behälterspezifisch oder untereinander ausgerichtet werden.
- Dinge können in einer einzelnen Linie entlang der Achse angeordnet oder über mehrere Linien entlang der Querachse verteilt werden.
Wie verwende ich die Flexbox zum Erstellen von Responsive React JS-Web-Apps?
Beim Erstellen einer Flexbox für die React.js-Website zur Verbesserung der Benutzeroberfläche und Reaktionsfähigkeit müssen Sie dies als einen zweistufigen Ansatz betrachten. Die erste Betrachtung erfolgt auf der Hauptachse, die zweite auf der Querachse.
Die Hauptachse ist besser als Biegerichtung bekannt, während die Querachse senkrecht zur Hauptachse verläuft. Damit Sie die Funktionsweise von Flexbox besser verstehen, finden Sie hier einen Beispiel-CSS-Code, der sich mit dem Konzept der zeilenweisen Ausrichtung von drei Unterteilungen in einer horizontalen Präsenz befasst. Diese Dinge werden von der React Js-Entwicklungsfirma erledigt, die Sie für Ihre Band auswählen!
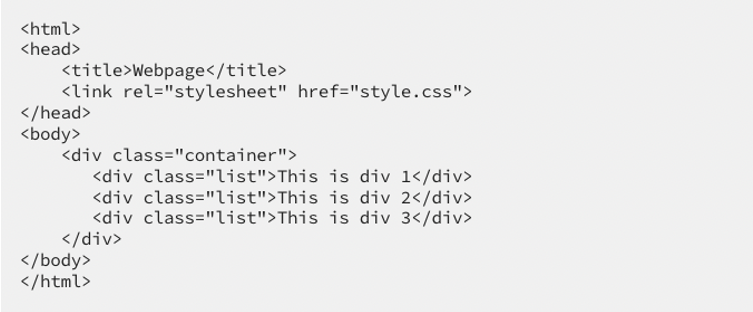
Der dafür geeignete index.html-Code lautet:

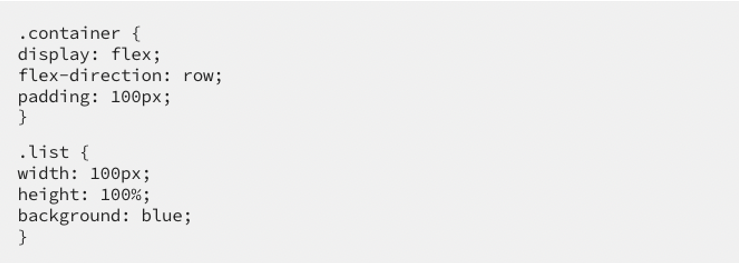
Anschließend wird die style.css wie folgt dargestellt:

Unter Berücksichtigung der oben genannten Codes wird die Ausgabe nach der Kompilierung und Ausführung im Browser wie folgt angezeigt:
Das ist Div 1. Das ist Div 2. Das ist Div 3
Wie verwende ich Medienabfragen zum Erstellen von Responsive React JS-Webanwendungen?
Medienabfragen erfreuen sich bei der Erstellung responsiver Designs für React-Apps großer Beliebtheit. Sie dienen dazu, verschiedene CSS-Regeln in Bezug auf verschiedene Geräte anzuwenden. Über die Bildschirmgrößen hinaus können Medienabfragen auch dazu beitragen, die Reaktionsfähigkeit in Bezug auf die Bildschirmausrichtung und Farbausrichtung der App zu verbessern.
Die Verwendung von CSS-Medienabfragen zum Erstellen einer responsiven React-Webanwendung ist recht einfach anzuwenden. Stellen Sie ReactJS-Entwickler mit Standard-CSS-Kenntnissen ein, die in der Lage sind, die Medienabfragen zu entwickeln oder zu implementieren.
Darüber hinaus können Sie so auch das Verhalten von Anwendungen ändern, die auf verschiedenen Geräten basieren, die von den Benutzern verwendet werden.
Dies bedeutet, dass es für Benutzer, die auf mobilen Geräten auf die Web-App zugreifen, ein vereinfachtes Erlebnis und für diejenigen, die Desktops verwenden, ein umfassenderes Erlebnis gibt hqpotner.
Die Leistungsfähigkeit von CSS ist zweifellos die beste und einer der ersten Ansätze, um jedem React-Web-App-Design mehr Reaktionsfähigkeit zu verleihen. Einige der Anwendungen zur Verbesserung der Reaktionsfähigkeit, bei denen Medienabfragen von großem Nutzen sein können, sind:
● Verfolgung von Änderungen anhand der jeweiligen Fenstergrößen
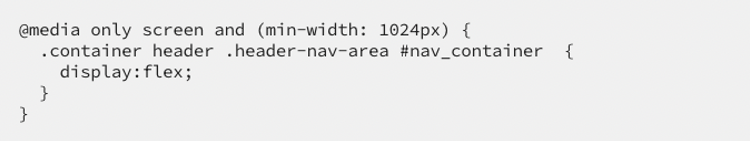
Alle an den Fenstergrößen vorgenommenen Änderungen werden mithilfe von CSS@media_rule verfolgt und die Mindestbreite wird auf 1024 Pixel festgelegt. Dies würde bedeuten, dass die definierten Regeln nur anwendbar sind, wenn die Fensterbreite mindestens 1024 Pixel beträgt. Der CSS-Code, der in die Implementierung einfließt, ist:
@media-Bildschirm und (Mindestbreite: 1024 Pixel)
● Aktualisieren aller DOM-Elemente
CSS-Regeln werden in den Medienabfragen implementiert, um auf die einzelnen DOM-Elemente abzuzielen. Die Codes, die mit der Implementierung von Medienabfragen für React JS einhergehen, um diesen reaktionsfähigen Aspekt auszuführen, sind:

● Ändern des Seitenlayouts basierend auf der Geräteausrichtun
Sie können die React-Web-App anpassen, um das Layout je nachdem zu ändern, ob der Benutzer das Gerät im Quer- oder Hochformat hält. Der CSS-Medienabfragecode, der in die Implementierung einfließt, ist:

● Ausblenden oder Anzeigen von Elementen basierend auf der Leistungsfähigkeit der Geräte
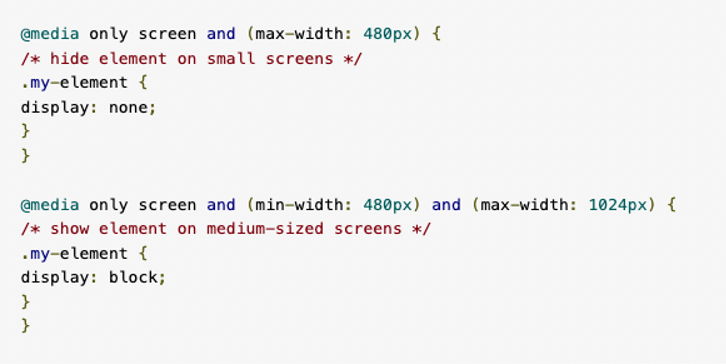
In bestimmten Fällen verfügen einige Geräte möglicherweise nicht über die technischen Möglichkeiten, bestimmte Web-App-Elemente effizient zu laden. In diesem Fall ist es besser, sie auszublenden, damit sie die allgemeine Reaktionsfähigkeit nicht beeinträchtigen. Der CSS-Medienabfragecode, der zum Ausblenden oder Anzeigen der Web-App-Elemente basierend auf der Gerätefunktion anwendbar ist, lautet:

Endeffekt
Durch die Anpassung Ihres React JS-Entwicklungsansatzes in Bezug auf Verhalten und Stile mithilfe von Flexbox und Media Queries können Sie die Reaktionsfähigkeit Ihrer Website verbessern. Dadurch funktionieren die Browserfunktionen effizient, unabhängig von der Art der Gestaltung, für die Sie sich entschieden haben.
Die Kunden werden nicht mit einer schlechten Reaktionsfähigkeit als Feedback von Ihrer Web-App abspringen. Sie haben eine schnellere Ladezeit und eine einfachere Navigation für die Besucher an Bord. Sie müssen sich lediglich mit einem kompetenten ReactJS-Entwickler in Verbindung setzen und Ihre Anforderungen nach Priorität bewerten lassen.


